inchworms -
Tue 30 July, 2013, 22:00
Reading the book “Interactive Data Visualization” is not only very informative but also a lot of fun!
The first chapters cover a lot about Web-Technology, nicely and easy to follow explained. For expample how the web works:
- CLIENT: I’d really like to know what’s going on over at somewebsite.com. I better call over
there to get the latest info. [Silent sound of Internet connection being established.]
- SERVER: Hello, unknown web client! I am the server hosting somewebsite.com. What
page would you like?
- CLIENT: This morning, I am interested in the page at somewebsite.com/news/.
- SERVER: Of course, one moment.
15Code is transmitted from SERVER to CLIENT.
- CLIENT: I have received it. Thank you!
- SERVER: You’re welcome! Would love to stay on the line and chat, but I have other
requests to process. Bye!
See, thats what I mean. Or the useful Information that the inventor of the web, Tim Berners-Lee, regrets the two slashes in http://. Source
And here comes the informative part (bit abstract stuff):
D3 is the Javascript library for creating Interactive Data Visualization. D3 means Data Driven Document. The Data is provided by YOU, the Document is anything that can be rendered by a browser and Driven is the connection between those two. It loads data to the browsers memory, binds that data to elements within the document or creates new elements, transforms those elements by interpreting each element’s bound datum and setting its visual properties accordingly and transitioning elements between states in response to user input.
Get started (the fun part!!!!):
To start with D3 first we have to download the javascript library here,decompress the zip file and move that folder in your project-folder. Now you create a empty index.html file and type that content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>D3 Page Template</title>
<script type="text/javascript" src="d3/d3.v3.js"></script>
</head>
<body>
<script type="text/javascript"></script>
</body>
</html>
Your folder structure now should look something like this:
project/
d3/
d3.v3.js
index.html
The last thing to do is to set up a local webserver with phyton. Via the command line, navigate into the directory of the project and type:
$ python -m SimpleHTTPServer 8888 &
Vóila, its working. Type localhost:8888 in your browser and you will see - nothing. Nothing inside javscript, Dummy! To start with the first visualization, add inside the script tag in the body:
var languages = ["English", "German", "Ruby", "Javascript"]
d3.select("body").selectAll("p").data(languages).enter().append("p").text(function(n){return n;});
Now check if the webserver is still on, open your webbrowser and type: localhost:8888 and you will see the langages!
My favorite quote until now:
“Linux users are born knowing how to open a terminal window, so I won’t waste your time explaining it here.”
:)

inchworms -
Sun 28 July, 2013, 22:17
During the weekend, I went to the Railscamp in [Cologne] (http://2013.railscamp.de/). It took place in the adventures halls (appropriate name) and was a great mixture of coding and doing sports. Or playing with the waterpistol. Or talking to people. Or watching the quatrocopters… Actually there were lots to do.
First thing I did was learning how to secure a climber and how to climb myself. Pretty exciting to be up there and the rope is being hold by someone who does that the first time.
 Bettina can’t get enough
Bettina can’t get enough
@Sabrina and @Bettina from the rubymonsters where there as well and our plan was to work a bit on our Speakerinnen App. Some advanced coders took their time to go with us trough the code and fixed ALL the tests and showed us, how to keep the overall view on a large (at least for us ;) ) project. Thanks a lot!!!
On sunday was a railsgirls meeting with the organizers and attendies from cologne and some other Cities, even one Railsgirl from London. The aim of the cologne railgirls was to write an app for the railsgirls community get better organized. After a lot of talking and brainstorming it was democratically decided to first focuse on an app to centralize all the rails girls projects. That app should make it easier for interested woman to propose a project, find a project or find a coach for a railsproject. I am looking forward to see it!
The best coding stuff I learned on the Railscamp was the sublime package githubinator. After installing it, you open your document which has a github repro and click with you right mousebutton on a line in the code and choose “githubinator blame” and tada, there opens the github webseite and you see who of the rubymonsters has been the perpetrator of that piece of code. Nice tool! Always good to know who to blame.
The funny thing about programmers I learned was, every programmer is recommending something else. And then they start to discuss which way is better. And I end up totally confused.

It was a great weekend! At any time again! Best Anja

inchworms -
Fri 26 July, 2013, 17:17
The heatwave continues.
While one inchworm readies herself for data visualising by reading this:

The other has scopes explained:
(Note the dim lighting. It’s so hot in Berlin that even at 9am all the shutters are drawn.)
It was ice cream for lunch and iced coffee (courtsey of @raphaelawrede) for afternoon tea.
The routing tests continue and, slowly slowly, it feels like comprehension is solidfying.
Hope everyone has a great weekend. We’re off to find an icebox to move into…

inchworms -
Thu 25 July, 2013, 21:50
This pretty much sums up today:


inchworms -
Wed 24 July, 2013, 17:10
Our routing_spec.rb document was getting rather long and confusing. Scrolling up and down it hurt our brains, not to mention had us inserting new tests into wrong contexts.
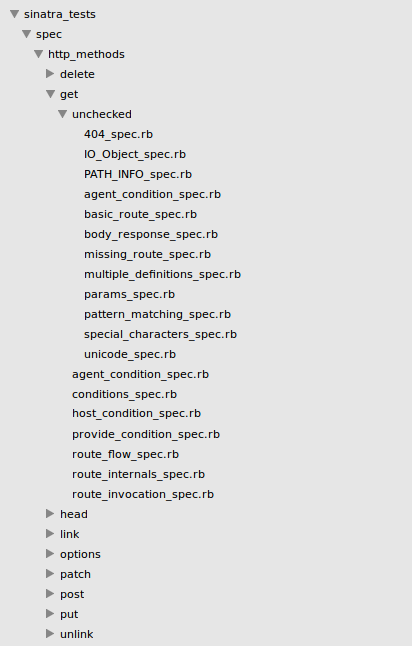
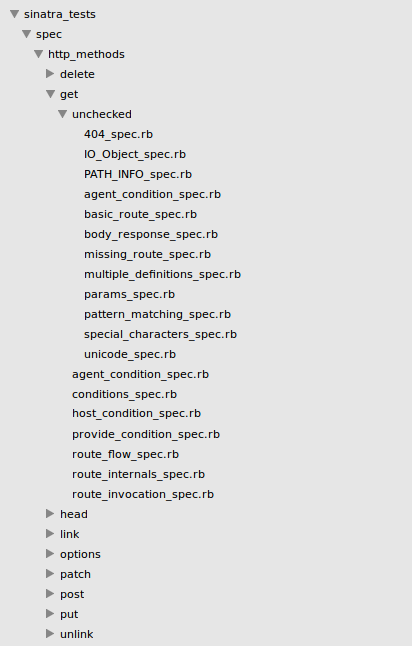
So we broke the file up into a bunch of separate files based on contexts. Now our directory structure looks something like this:

You’ll notice a folder called ‘unchecked’. This hold the files we’ve already written tests for but need to check (Matt discovered this morning that some of our test, whist passing, are not actually testing for what they should be).
You’ll also notice some other folders for other types of requests, like put, post, link, etc. We have to finish the get requests first!
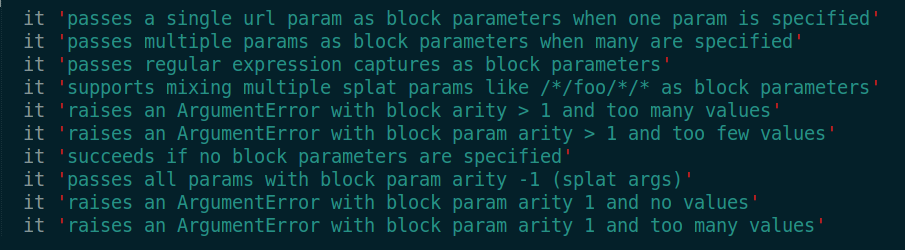
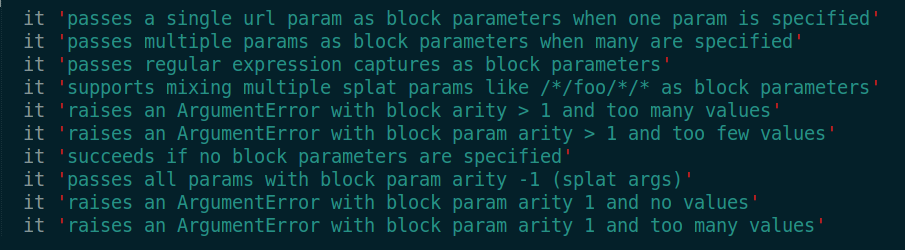
We also learnt that if you list tests without implementing them, like this…

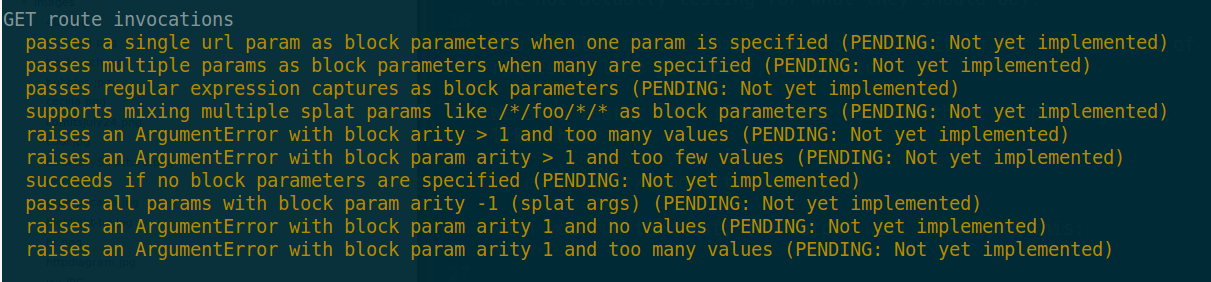
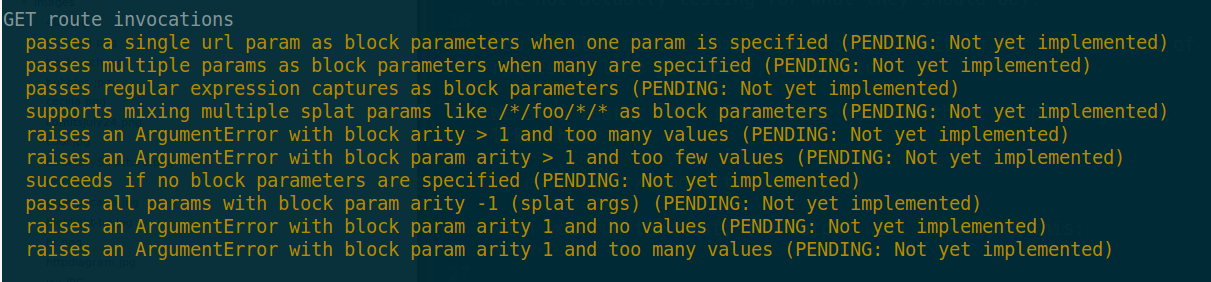
… when you run the test, the output will look like this:

That is, the unwritten tests will be listed as “PENDING: Not yet implemented.” Neat, huh!
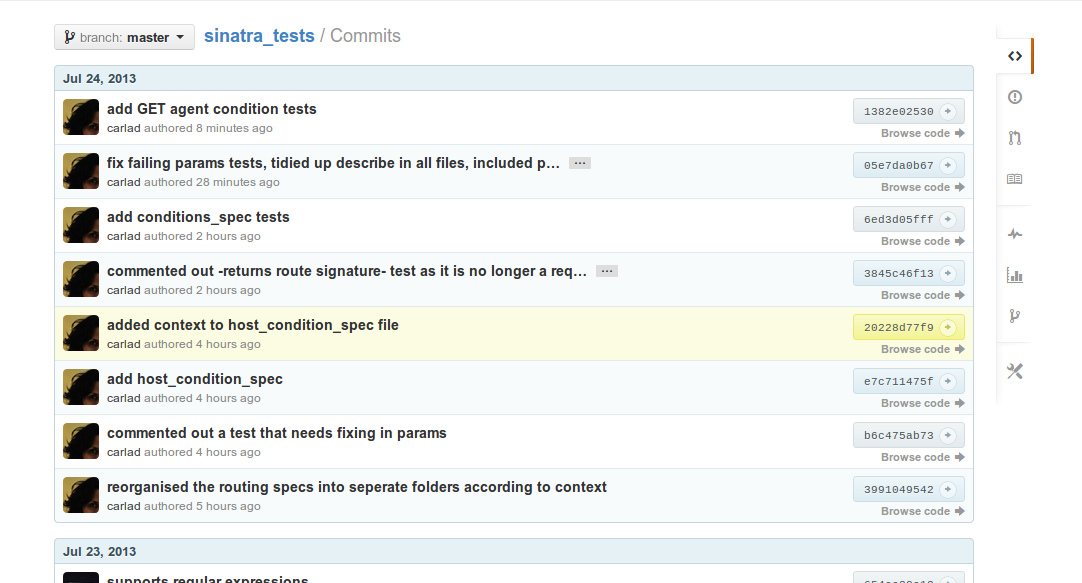
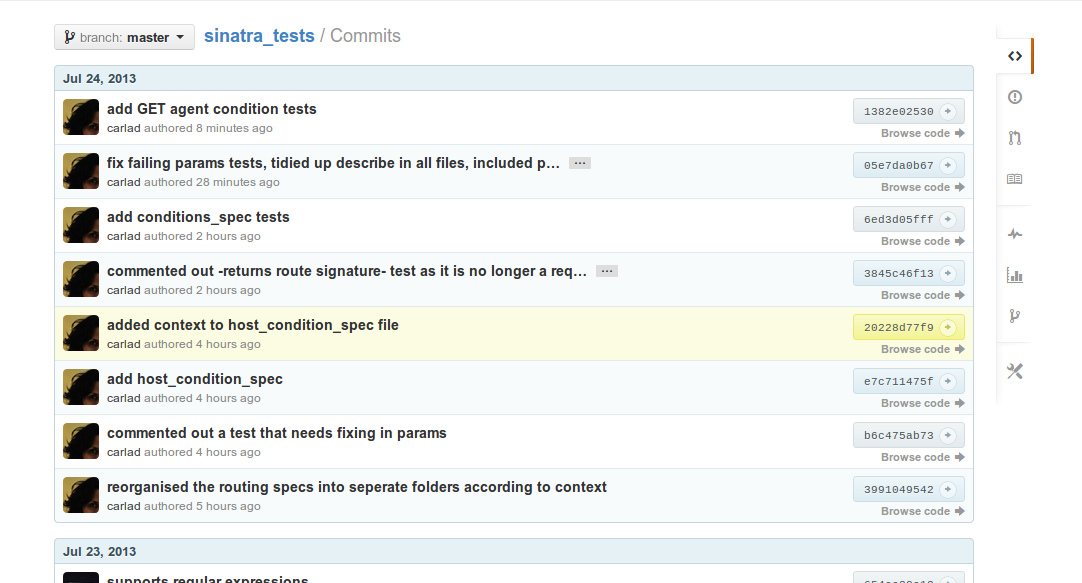
Meanwhile, our commits for the day (as of 5pm) look like this:




 Bettina can’t get enough
Bettina can’t get enough